How to Mass Upload Photos to Webpage Html

File upload is an essential aspect of any projection. Given this importance, it is surprising that many developers face challenges of calculation file upload characteristic to their projects. In item, developers are unsure about how to upload and validate files.
In this tutorial, I will discuss how to implement Laravel file upload functionality with multiple file and paradigm uploading option. I will utilise the Laravel storage binder and then create database record for uploading files. I will use Laravel five.five and Bootstrap to power the code of this tutorial.
- Prerequisites
- Create Model with Migration
- Item Model
- Create the Migration
- Model Of ItemDetails
- Migration of ItemDetails Table
- Database Configuration
- Set upwards the Road
- Create the Controller
- View File (Upload_form.blade.php)
- Controller with Validation
- Storing Data and Files in Laravel
- With Validation
- Difference Between Local and Public Disks
- Manipulating files
- Sending Files as Electronic mail Attachments
- Create email sender grade
- Create the electronic mail template
You might as well like: PHP File Upload with jQuery AJAX
Prerequisites
For the purpose of this tutorial, I assume that you have a Laravel application installed on a spider web server. My setup is:
- Linux/Unix or WAMP/XAMPP surround
- Laravel five.5
- PHP seven.1
- MySQL
- Web server (Apache, NGINX or integrated PHP spider web server for testing)
I have installed a Laravel app on a Cloudways managed Laravel server because it has everything I'll need for this tutorial. If you practice non take an business relationship on Cloudways, sign up for complimentary, and cheque out the following GIF to setup the server and application in merely a few clicks.

Create Model with Migration
I will commencement by creating the model and the tables in which I will salvage the files.
Launch the SSH terminal, go to the application's public root folder and blazon following commands:
php artisan brand:model Item -chiliad php artisan make:model ItemDetails -m
Particular Model
When the migration and the model have been created successfully, go to app/Item.php and add the following Model code to it:
<?php namespace App; employ Illuminate\Database\Eloquent\Model; class Particular extends Model { protected $fillable = ['name']; } Create the Migration
Go to the database/migration binder and open the migration file for item. Yous will see the default structure that include (in my case) id , name, timestamps.
<?php use Illuminate\Back up\Facades\Schema; use Illuminate\Database\Schema\Blueprint; utilize Illuminate\Database\Migrations\Migration; class CreateItemsTable extends Migration { public part up() { Schema::create('items', function (Blueprint $tabular array) { $table->increments('id'); $tabular array->cord('name'); $tabular array->timestamps(); }); } public function downward() { Schema::drib('items'); } }?> Model Of ItemDetails
The model comprises of the post-obit code:
<?php namespace App; utilise Illuminate\Database\Eloquent\Model; grade ItemDetail extends Model { protected $fillable = ['item_id', 'filename']; public function item() { render $this->belongsTo('App\Item'); } } ?> In the in a higher place code, I used belongTO considering itemDetails belongs to Item table and item_id is the foreign key. This is known as inverse relation in Laravel.
Migration of ItemDetails Table
Go to the database/migration binder and open up the migration file for itemdetails. You volition see the default construction that include id , name . timestamps.
<?php use Illuminate\Back up\Facades\Schema; use Illuminate\Database\Schema\Blueprint; utilise Illuminate\Database\Migrations\Migration; form CreateItemDetailsTable extends Migration { /** * Run the migrations. * * @render void */ public function up() { Schema::create('item_details', role (Design $tabular array) { $table->increments('id'); $table->integer('item_id')->unsigned(); $table->foreign('item_id')->references('id')->on('items'); $table->string('filename'); $table->timestamps(); }); } public function down() { Schema::drop('item_details'); } } ?> Adjacent , In the app/Providers/AppServiceProvider.php file, the boot method set a default string length:
use Illuminate\Support\Facades\Schema; public role kick() { Schema::defaultStringLength(191); } Database Configuration
In a Laravel powered app, database configuration is handled by two files: env and config/database.php. In my example, I created a database with the proper name uploading. The Cloudways Database Manager makes the entire process very easy.
Next, run the post-obit command in the final to create tables in the database:
php artisan migrate
Now, when you bank check the database, yous volition see that the tables have been created successfully.
You might also similar: Connect Laravel with Firebase Existent Time Database
Set up the Route
Route sets the application URL and the controller method for this URL. Routes are located in route/spider web.php and contains the following code:
Route::get('/multiuploads', '[email protected]'); Route::post('/multiuploads', '[email protected]'); Stop Wasting Fourth dimension on Servers
Cloudways handle server direction for you so you can focus on creating great apps and keeping your clients happy.
Create the Controller
Adjacent, create the Controller past using the following command:
php artisan make:controller UploadController
Next, go to app/Http/Controller/UploadController and open up the Controller file. Add the following code to it:
namespace App\Http\Controllers; use Illuminate\Http\Request; class UploadController extends Controller { public function uploadForm() { render view('upload_form'); } public part uploadSubmit(Request $request) { // coding …. } } View File (Upload_form.blade.php)
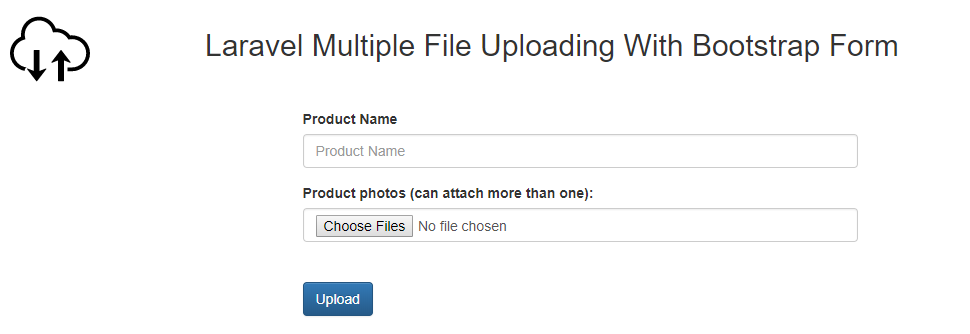
In the view file, I have used Bootstrap for styling the code, link stylesheet , jQuery, JavaScript files.
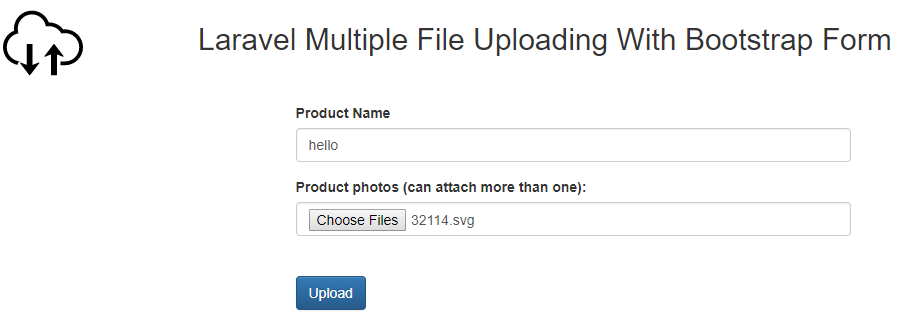
<!doctype html> <html lang="{{ app()->getLocale() }}"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Uniform" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-calibration=1"> <title>Laravel Uploading</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/three.three.seven/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.iii.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- Fonts --> <link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" blazon="text/css"> <!-- Styles --> <style> .container { margin-top:ii%; } </manner> </head> <body> @if (count($errors) > 0) <div class="alert alert-danger"> <ul> @foreach ($errors->all() every bit $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <div class="container"> <div class="row"> <div course="col-md-2"> <img src="/32114.svg" width="80" /></div> <div class="col-doc-8"><h2>Laravel Multiple File Uploading With Bootstrap Grade</h2> </div> </div> <br> <div class="row"> <div class="col-physician-three"></div> <div course="col-doctor-6"> <grade action="/multiuploads" method="post" enctype="multipart/class-data"> {{ csrf_field() }} <div course="form-grouping"> <label for="Product Name">Production Name</characterization> <input type="text" proper name="proper noun" grade="form-command" placeholder="Product Proper name" > </div> <label for="Production Name">Product photos (tin can attach more than one):</label> <br /> <input type="file" class="form-control" name="photos[]" multiple /> <br /><br /> <input type="submit" class="btn btn-primary" value="Upload" /> </form> </div> </div> </div> </body> </html> Controller with Validation
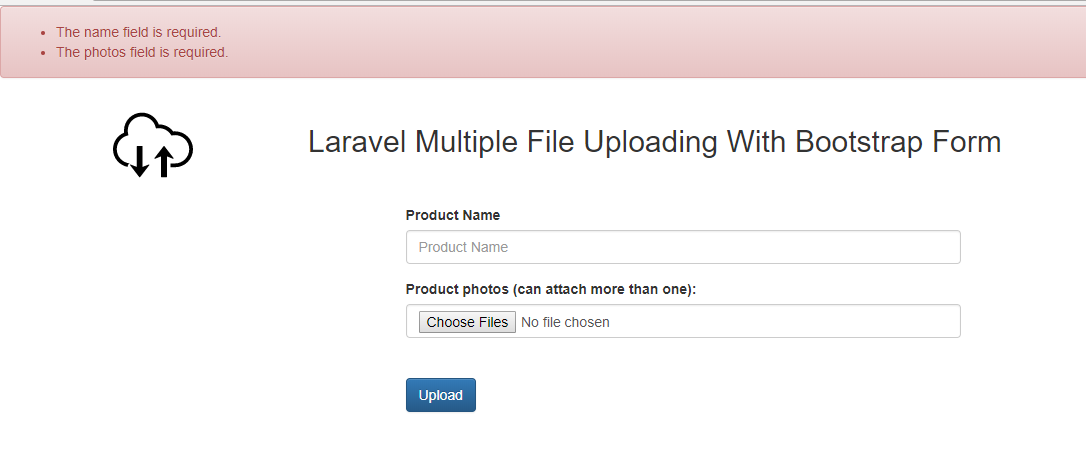
I have apply Bootstrap classes for showing the alert for validation and use Laravel Validation methods to validate the type of file. Employ the following code for the controller:
<?php namespace App\Http\Controllers; use App\Item; use App\ItemDetail; use Illuminate\Http\Request; class UploadController extends Controller { public office uploadForm() { render view('upload_form'); } public function uploadSubmit(Asking $asking) { $this->validate($request, [ 'name' => 'required', 'photos'=>'required', ]); if($request->hasFile('photos')) { $allowedfileExtension=['pdf','jpg','png','docx']; $files = $request->file('photos'); foreach($files every bit $file){ $filename = $file->getClientOriginalName(); $extension = $file->getClientOriginalExtension(); $check=in_array($extension,$allowedfileExtension); //dd($bank check); if($cheque) { $items= Item::create($request->all()); foreach ($request->photos as $photo) { $filename = $photograph->store('photos'); ItemDetail::create([ 'item_id' => $items->id, 'filename' => $filename ]); } echo "Upload Successfully"; } else { echo '<div class="alert alarm-warning"><strong>Alarm!</strong> Sad Only Upload png , jpg , doc</div>'; } } } } }?> Storing Data and Files in Laravel
Laravel provides a storage filesystem that stores all the data including files and images.
For this, Laravel provides config/filesystems.php, located in the config folder. In this file, y'all can specify the locations for your file storage.
return [ 'default' => 'local', 'disks' => [ 'local' => [ 'commuter' => 'local', 'root' => storage_path('app'), ], // ... Using the to a higher place code snippet, you could salve the files in app/storage folder instead of the public folder. This is a skillful coding practice for storing data considering this location is inaccessible from the browser. For the purpose of this tutorial, I take created a binder with the name photos in storage/app/.
When the run the app in the browser, you will run into the following screens:

With Validation



To see the image and file upload in Laravel in activity, cheque out the demo.
Difference Betwixt Local and Public Disks
You can meet the disks local and public defined in config/filesystems.php. Laravel uses the local disk configuration past default. The underlying difference between local and public deejay is that local disk is individual and can't be accessed from the browser, whereas the public disk can be hands accessed from the browser.
Since the public disk is in storage/app/public and Laravel's server root is in public, you need to link storage/app/public to Laravel's public folder. Nosotros can do by running php artisan storage:link.
Manipulating files
Laravel largely needs external assistance in resizing images, adding filters and other related operations. Adding these feature to the native environs of Laravel will only bloat the application since in that location isn't any installs needed. For that, nosotros demand a package called intervention/image. Earlier above, we accept already installed this package, simply still composer requires it for reference.
We don't demand to register anything since Laravel tin can automatically detect packages. Read the following if you are using lesser version than Laravel 5.5.
To resize an image
$paradigm = Paradigm::brand(storage_path('app/public/profile.jpg'))->resize(300, 200); Even Laravel's packages are fluent.
Sending Files as E-mail Attachments
For ship files with attachments you only paste the post-obit lawmaking in your controller according to input fields.
<?php ... ... public function uploadDocument(Request $request) { $title = $request->file('name'); // Get the uploades file with proper name document $certificate = $asking->file('document'); // Required validation $request->validate([ 'name' => 'required|max:255', 'document' => 'required' ]); // Check if uploaded file size was greater than // maximum immune file size if ($document->getError() == i) { $max_size = $document->getMaxFileSize() / 1024 / 1024; // Get size in Mb $fault = 'The document size must be less than ' . $max_size . 'Mb.'; return redirect()->back()->with('flash_danger', $fault); } $information = [ 'document' => $certificate ]; // If upload was successful // send the email $to_email = [email protected]; \Mail::to($to_email)->send(new \App\Mail service\Upload($data)); return redirect()->back()->with('flash_success', 'Your document has been uploaded.'); } Create email sender form
To transport the electronic mail in Laravel, you need to create a split class file. This class will have the functionality to prepare email and its trunk. Also we will adhere the uploaded file as inline zipper.
Here is my email grade:
<?php #App\Mail\Upload.php namespace App\Mail; use Illuminate\Bus\Queueable; use Illuminate\Mail\Mailable; use Illuminate\Queue\SerializesModels; class Upload extends Mailable { use Queueable, SerializesModels; protected $information; /** * Create a new bulletin case. * * @return void */ public office __construct($data=[]) { $this->data = $information; } /** * Build the message. * * @render $this */ public function build() { return $this->view('emails/upload') ->subject field('Document Upload') ->attach($this->information['certificate']->getRealPath(), [ 'as' => $this->data['document']->getClientOriginalName(), 'mime' => $this->data['document']->getClientMimeType(), ]); } } The important functions used hither are:
– getRealPath(): Get the temporary upload path – getClientOriginalName(): Become the proper noun of uploaded file – getClientMimeType(): Get the mime type of uploaded file
Create the email template
In the in a higher place step, our email class refers to the email template as render $this->view('emails/upload'). So we will create the email template at resources/views/emails/upload.bract.php
#resource/views/emails/upload.bract.php <p>Hi,</p> <p>Delight download the fastened file.</p> <p>Thanks</p>
Now when you submit the class, your uploaded file will exist sent an electronic mail attachment.
Share your stance in the annotate section. Annotate Now
Share This Article
Customer Review at 
"Cloudways hosting has 1 of the best customer service and hosting speed"
Sanjit C [Website Programmer]
Pardeep Kumar
Pardeep is a PHP Community Manager at Cloudways - A Managed PHP Hosting Platform. He love to piece of work on Open source platform , Frameworks and working on new ideas. You lot can electronic mail him at [email protected]
Source: https://www.cloudways.com/blog/laravel-multiple-files-images-upload/
Belum ada Komentar untuk "How to Mass Upload Photos to Webpage Html"
Posting Komentar